Pre-requisites
Overview
OpenAPI is a specification for building APIs. It provides a way to describe the structure of an API and the operations that can be performed on it. OpenAPI is a standard that is used by many tools to generate documentation, client libraries, and other useful resources for working with APIs.
The following shows how to add OpenAPI support to a .NET 8 Minimap API project.
Source code: OpenApiSwagger.Demo
Steps
- Create a new ASP.NET Core API project
dotnet new web --framework net8.0 --no-https -o OpenApiSwagger.Demo
cd OpenApiSwagger.DemoThis will create a new ASP.NET Core API project with a single endpoint that returns “Hello World!”.
// Program.cs
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/", () => "Hello World!");
app.Run();Run the application
dotnet runSample output
$ dotnet run
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5041
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\Users\ExampleUser\source\repos\DotNet\OpenApiSwagger.DemoOpen a browser and navigate to http://localhost:5041 to see the “Hello World!” message or use curl to test the endpoint.
curl http://localhost:5041
Hello World!- Add the
Swashbuckle.AspNetCoreandMicrosoft.AspNetCore.OpenApiNuGet packages to the project
dotnet add package Swashbuckle.AspNetCore
dotnet add package Microsoft.AspNetCore.OpenApi- Update the project’s
Program.csto include the Swagger support
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.MapGet("/", () => "Hello World!")
.WithOpenApi(operation => new(operation)
{
Summary = "Hello World",
Tags = [new() { Name = "HelloWorld" }]
});
app.Run();- Update
launchSettings.jsonto include the Swagger UI URL
{
"profiles": {
"http": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"launchUrl": "swagger",
"applicationUrl": "http://localhost:5041",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
}
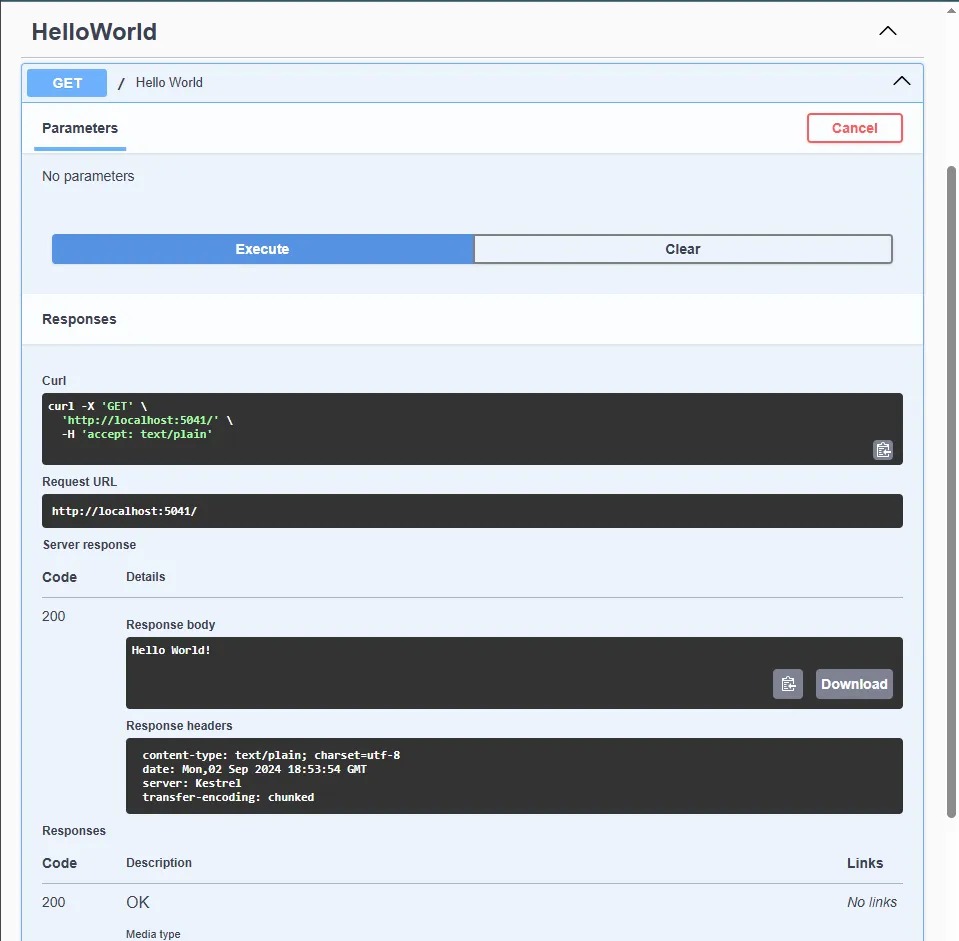
}In vscode open the project in Solution Explorer, right-click on the project node and select Debug > Start New Instance.
The Swagger UI will be displayed on http://localhost:5041/swagger.